En el anterior artículo desvelé que el consumo energético que hace la página web de la Agencia Tributaria equivale a 1400 hogares españoles. Con estos datos no solo arrojamos luz sobre la necesidad urgente de abordar la sostenibilidad en el ámbito digital, sino que también evidenciaron deficiencias en la usabilidad de la página.
Motivado por esta revelación, surge también la oportunidad de adentrarnos en un análisis más profundo y práctico sobre como podemos desarrollar sitios web que sean amigables con el medio ambiente. En este post, nos sumergiremos en un viaje hacia la creación de plataformas digitales que no solo cumplan con las demandas del usuario, sino que también minimicen su huella ecológica.
Impacto ambiental del desarrollo web
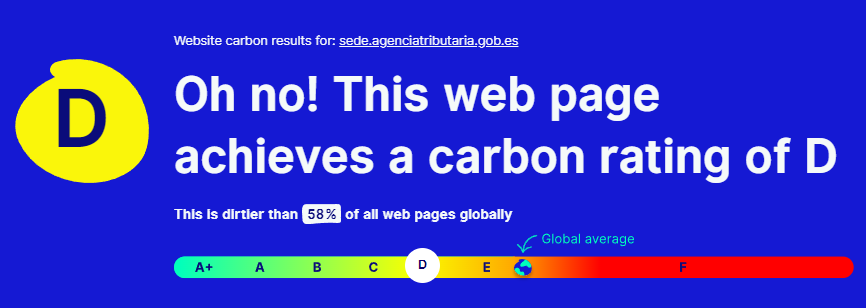
En el artículo anterior vimos, gracias a la herramienta Website Carbon, el impacto ambiental del sitio web de la Agencia Tributaria. Conseguimos saber que el sitio web de Hacienda emite aproximadamente 0.60 g de CO₂ por visita, lo que se traduce en unas impresionantes emisiones de más de 2,027,315.11 kg anualmente. Además, el consumo energético estimado del sitio web alcanza los 4,586,686 kWh al año, cifras que sorprenden por su magnitud y que plantean interrogantes sobre la sostenibilidad de nuestras plataformas digitales.

Estos datos ponen de relieve la importancia crítica de abordar la sostenibilidad en el diseño y desarrollo web. En un mundo donde la digitalización se ha convertido en una parte integral de nuestras vidas, es fundamental reconocer el impacto ambiental significativo que nuestras acciones en línea pueden tener con el medio ambiente. El desarrollo web, que a menudo pasa desapercibido en este sentido, contribuye de manera considerable a la huella ecológica global, donde actualmente consume un 10% de la energía eléctrica mundial y se prevé que aumente al 21% el año 2030.
Abordar la sostenibilidad en el diseño y desarrollo es una responsabilidad ética, y supone una urgencia contra el cambio climático y la preservación de nuestro entorno natural.
Principios y prácticas de desarrollo sostenible
Para garantizar la viabilidad de las plataformas digitales, es esencial adoptar principios y prácticas que minimicen su huella ecológica. Esto implica no solo satisfacer las demandas del usuario, sino también reducir el consumo de energía, optimizar los recursos y mitigar las emisiones de carbono asociadas al desarrollo web.
1. Estrategias para reducir el consumo de energía y recursos en el desarrollo web
1.1. Minimización de peticiones http
Las peticiones http son esas peticiones que se lanzan desde el navegador hacia el servidor del sitio web pidiendo información. Principalmente, es la que se usa para poder visualizar un sitio web, pero además las webs hacen otras sub-peticiones http llamando a otros recursos como imágenes, ficheros u otros recursos.
Es por eso que minimizar estas peticiones resulta una buena estrategia para reducir el consumo de energía, teniendo en cuenta los siguientes factores: la cantidad de peticiones y el tamaño de los ficheros que se transfieren. Y no hablo únicamente en términos de sostenibilidad, también en usabilidad. La «regla de los tres segundos» explica que, si en tres segundos no hemos ofrecido el contenido que busca el usuario, marchará.
Más ficheros = más peticiones. Ficheros grandes = peticiones más largas.

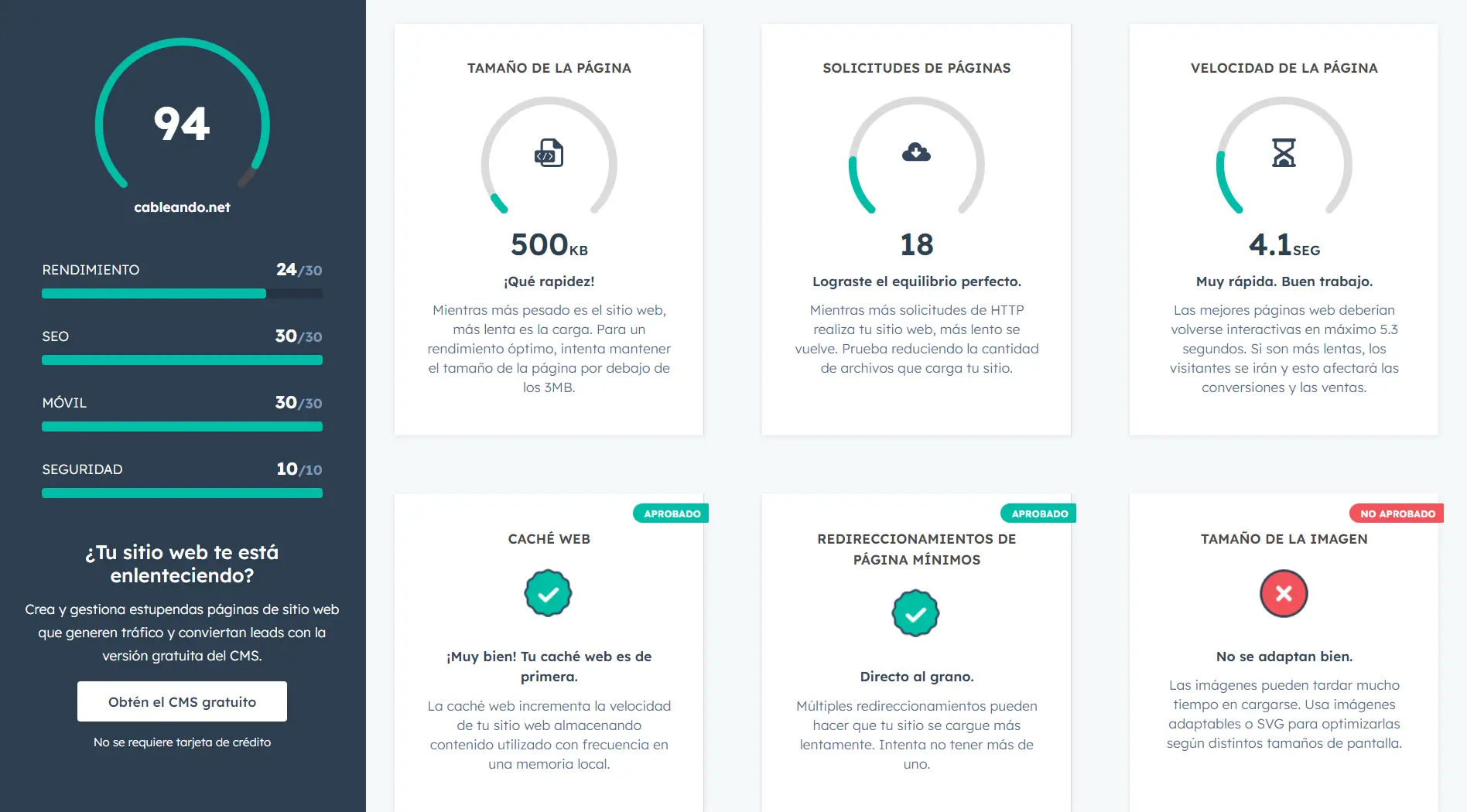
Para identificar cuántas peticiones hace tu sitio web, Hubspot te ofrece la herramienta Website Grader. La cantidad idónea para un sitio web se sitúa entre 10 y 30 peticiones http, y reducir lo máximo posible el tamaño de cada uno de los ficheros que se transfieren.
Hay gente que cree que haciendo únicamente un solo fichero de JavaScript o de CSS soluciona este problema, pero no es suficiente: recuerda que el tamaño sí importa. Más adelante hablaremos sobre imágenes y librerías.
1.2. Implementación de estrategias de almacenamiento en caché
Una de las principales estrategias es el uso de cachés a la hora de cargar el sitio web, por ejemplo, almacenando caché en el lado del servidor puede resultar especialmente útil para sitios web con alto tráfico, ya que reduce la carga en el servidor al no tener que generar el mismo sitio web una y otra vez. De esta manera se reduce la carga del servidor, lo que se traduce en reducción del consumo energético y en una mejora del rendimiento y velocidad de nuestra página web.
También se puede almacenar la caché en el lado cliente, guardando una copia en el dispositivo del usuario, que permite visitar la página de nuevo desde la caché local sin tener que solicitarla al servidor, dando el doble de beneficios: al servidor por no tener generar y enviar la web, y al cliente al no tener que descargar de nuevo la web e interpretarla.
Y como estrategia, también podemos tener en cuenta la descentralización mediante el uso de redes de entrega de contenidos (CDN). Esto nos permite tener nuestro contenido disperso a través de múltiples servidores ubicados por zonas geográficamente relevantes para nosotros, haciendo que las solicitudes se redireccionen hacia el servidor más cercano, reduciendo el tiempo de respuesta para el usuario y distribuyendo la carga entre varios servidores. Además, esta opción nos ofrece redundancia, permitiendo usar otros servidores si uno de estos cae.
Aun así, el uso de CDN no es necesario para sitios web pequeños o locales, ya que significa disponer de una infraestructura que apenas se utilizaría, suponiendo un coste innecesario y consumiendo más energía por tener servidores encendidos que no necesitamos. En la mayoría de casos, las soluciones más simples son las más efectivas y eficientes, desde un punto de vista energético.
2. Selección de tecnologías eficientes y minimización del uso de librerías y scripts innecesarios
2.1. Utilización de energía renovable en proveedores de alojamiento web
Usar hostings web sostenibles es una alternativa crucial en la era digital actual, especialmente considerando el impacto ambiental de los centros de datos. En 2018, el global de electricidad para infraestructuras de datos era equivalente a 231 teravatios-hora. Además, se estima que las emisiones de únicamente los centros de datos representarán un 3.2% del total mundial para el 2025.
En este contexto, se demuestra que es crucial elegir un hosting que use energías renovables y que sea de proximidad. Muchas empresas ya usan energía generada por fuentes renovables como la solar o la eólica para alimentar sus servidores e infraestructuras. Algunas incluso tienen ya objetivos concretos para que sus centros de datos operen las 24 horas con energía renovable.
La elección de un hosting web sostenible no solo contribuye a la reducción de las emisiones de carbono, sino que significa también mejoras prácticas para la eficiencia de la infraestructura. Entre estas se incluye una mejor velocidad de carga de los servicios, minimizando la latencia y mejorando el rendimiento en general de los sitios web.
Por esto, la Green Web Foundation nos ofrece un directorio con un listado de proveedores hosting de todo el mundo que usan energías renovables, clasificados por paises y servicios, supone una buena herramienta veraz para encontrar al proveedor que mejor se alinee con lo que buscamos.
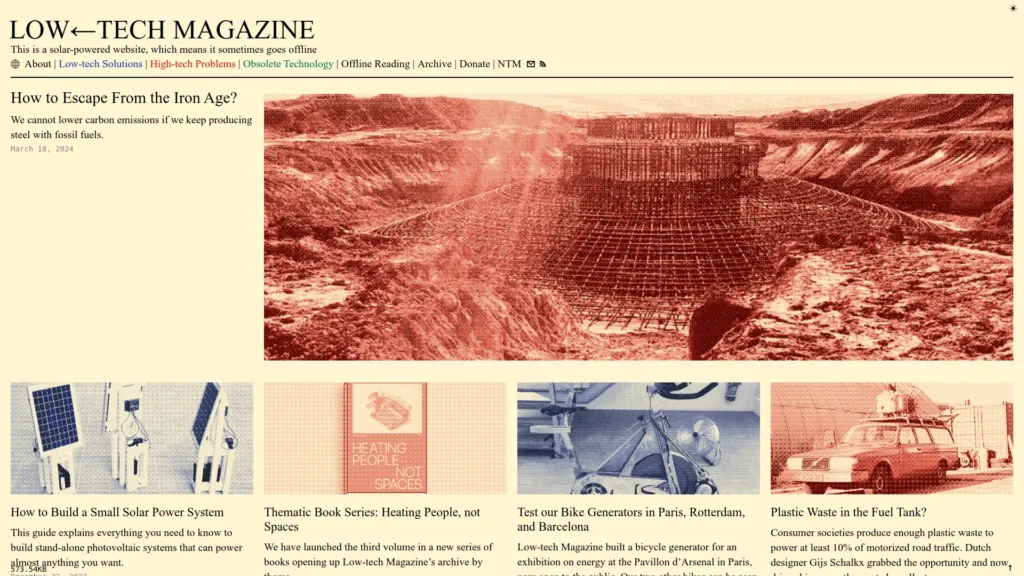
También un buen ejemplo es el Low Tech Magazine de Kris de Decker, un sitio web auto-hosteado que funciona con energía solar y opera fuera de la red. Para minimizar el consumo energético optan por tener un diseño web básico, y además permiten que se apague cuando hace mal tiempo y no dispone de batería suficiente.

Durante un año, han logrado un tiempo de actividad de un 92.26% y un consumo de electricidad de 9.53 kWh. Es una muestra que es posible operar un sitio web utilizando energía renovable, aunque también destaca los desafíos y compromisos necesarios para lograrlo.
2.2. Adopción de lenguajes de programación
Teniendo en cuenta un desarrollo sostenible, la elección del lenguaje de programación a la hora de crear un sitio web puede parecer importante en cuanto a su impacto en la eficiencia energética y la sostenibilidad. Sin embargo, cabe destacar que no es el factor más relevante.
Una buena práctica, tanto para reducir el consumo energético como para obtener mejoras de rendimiento, es minimizar la cantidad de líneas de código. Todo y que es verdad que hay lenguajes que requieren más energía que otros para realizar la misma tarea, la eficiencia energética de la programación está más relacionada en cómo se utiliza el lenguaje que con el lenguaje en sí.
Los lenguajes más recomendados para el desarrollo web, según varios informes, son JavaScript, Python y Java. JavaScript y Python destacan por su versatilidad y eficiencia en la realización de diversas tareas de programación. Java nos permite crear una buena infraestructura eficiente cuando esta es excesivamente complicada, consiguiendo centralizar servicios, compatibilizarlo para interoperar con los datos, y hacer la infraestructura escalable.
2.3. Auditoría y minimización del uso de librerías y scripts innecesarios
En desarrollo web, es común utilizar frameworks y librerías para acelerar el proceso de desarrollo y aprovechar funcionalidades preexistentes. Pero, el uso excesivo de estos recursos añade un peso adicional a la web, lo que afecta directamente a su rendimiento. Es esencial hacer auditorías de las librerías y scripts que se utilizan, para evaluar si son necesarios y considerar si hay alternativas más ligeras. En muchas ocasiones puede ser más eficiente crear una funcionalidad propia que utilizar una librería completa.
La sobreingeniería se da cuando usamos soluciones tecnológicas más complejas de lo necesario para resolver un problema o para obtener un resultado. Esto se manifiesta con un uso excesivo de frameworks, librerías y scripts, haciendo que el código sea más difícil de mantener y ralentizando la página web.
Es importante recordar que no hace falta hacer todas las páginas web con tecnología SPA y usando el último framework de JavaScript. Es más, muchas veces un simple archivo HTML con un poco de CSS puede llegar a ser suficiente para conseguir los resultados deseados, permitiendo una web más ligera, más rápida y más sostenible desde el punto de vista medioambiental.
3. Uso de colores, modos de visualización y otros elementos de diseño que afectan al consumo de energía
3.1. Minimización de elementos visuales innecesarios
Minimizar elementos visuales, especialmente imágenes, es un aspecto crucial en el diseño web. Las imágenes, aunque estéticamente pueden resultar agradables, muchas veces consumen una cantidad significativa de recursos, tanto en términos de ancho de banda como de energía necesaria para renderizarlas.
Las imágenes son, de hecho, el recurso que más consume en un sitio web, y si además no están optimizadas en un formato comprimido, pueden resultar una bomba de carga para la página. Por lo tanto, es esencial evitar usar imágenes si no son necesarias. Como alternativa, podemos utilizar formatos más eficientes como WebP y AVIF, o simplemente comprimir las imágenes con alguna herramienta web.
Según los números, los formatos de imagen más comunes en sitios web son PNG (82.1% de todos los sitios web), JPEG (77.9%), y GIF (21.7%). Esto subraya la importancia de optimizar las imágenes para reducir su impacto en el rendimiento y en el consumo de energía.
¡Menos es más! Al minimizar elementos visuales innecesarios, no solo reducimos el consumo de energía y mejoramos la velocidad de carga de la página, sino que también podemos mejorar la experiencia del usuario eliminando distracciones y centrando la atención en el contenido que realmente importa. Crear un diseño web sostenible también es crear un diseño más limpio y eficiente.
3.2. Uso eficiente de colores y contrastes
Puede parecer un poco extraño, pero los colores y contrastes en un sitio web no afectan únicamente a la estética y experiencia del usuario, sino que también pueden tener un impacto en la sostenibilidad de la página.
Las pantallas OLED, que ya se empiezan a usar en la mayoría de nuevos dispositivos, no consumen energía para mostrar píxeles negros. Esto significa que un sitio web con un tema oscuro consume significativamente menos energía que uno con un tema claro.
El modo oscuro no solo es una tendencia de diseño, sino también una opción más sostenible y eficiente en términos de energía. Además, en muchas ocasiones el modo oscuro es más cómodo para los ojos de los usuarios, ya que emite mucha menos luz, reduciendo la fatiga visual y también contribuyendo a prolongar la duración de la batería de dispositivos móviles. ¡Será el momento de rediseñar este blog! 😵
El color que más energía consume es el color azul. Los píxeles azules consumen un 25% más de energía que los píxeles verdes o rojos. En términos de luminosidad, los píxeles azules consumen un 78% más de energía que los píxeles negros.
Esto se debe a la forma en que las pantallas OLED generan luz, cada píxel en una pantalla OLED emite su propia luz, y los píxeles azules requieren de más energía para hacerlo. Sin embargo, no significa que debamos eviar el azul por completo, solo ser conscientes de este factor al tomar decisiones de diseño. Deberíamos evitar, por ejemplo, usarlo como color de fondo y darle un uso quizás para resaltar información importante o guiar la atención del usuario.
Construyamos un futuro digital más verde
En esta travesía hacia un desarrollo más sostenible, es imperativo adoptar una serie de principios que orienten nuestras acciones y decisiones. Estos principios no solo nos servirán como guía, sino que sientan las bases para un enfoque más responsable y respetuoso con el medio ambiente en nuestro sector.
Primero y ante todo, debemos cultivar una profunda conciencia ambiental. Comprender plenamente el impacto de nuestras acciones en el medio ambiente es el primer paso hacia una práctica más sostenible en el desarrollo web. Esto implica estar informados sobre las prácticas actuales, las tecnologías disponibles y las oportunidades de mejora.
En segundo lugar, la eficiencia energética debe ser una prioridad en todas las etapas del desarrollo web. Desde una escritura eficiente de código hasta la elección de proveedores, cada decisión que tomemos debe estar encaminada a minimizar el consumo de energía y reducir nuestra huella ecológica.
Además, debemos adoptar una mentalidad de minimalismo y simplicidad en el diseño y desarrollo web. Reducir el uso de recursos innecesarios, como imágenes pesadas o scripts voluminosos, y priorizar la optimización de cada elemento son pasos clave hacia una práctica más sostenible.
Reconocer que abordar la sostenibilidad en el desarrollo web es un esfuerzo colectivo es otro principio fundamental. Desde desarrolladores y diseñadores hasta empresas y usuarios finales, todos tenemos un papel que desempeñar en la creación de un futuro digital más sostenible. La colaboración, el compromiso y esperemos que la regulación también, serán fundamentales en este sentido.
Asimismo, debemos fomentar la innovación responsable que equilibre el avance tecnológico con la protección del medio ambiente. Explorar nuevas tecnologías y enfoques que minimicen el impacto medioambiental es esencial para construir un futuro digital más sostenible.
Finalmente, la transparencia y la responsabilidad deben ser valores fundamentales en nuestras prácticas y políticas en materia de sostenibilidad. Proporcionar información clara sobre el consumo de energía y las emisiones de carbono asociadas a nuestros productos y servicios digitales es esencial para generar confianza y promover un cambio positivo. Tanto Website Carbon como la Green Web Foundation disponen de etiquetas para los sitios web que obtienen buenos resultados en materia de sostenibilidad, os animo a todos añadir incrustarlas en vuestros sitios web.
Siguiendo estos principios fundamentales, podemos sentar las bases para un desarrollo web más sostenible y responsable.
Recursos adicionales y referencias
Website Carbon
Hubspot Website Grader
The Green Web Foundation
La influencia del desarrollo web en el medio ambiente
¿Cuánto contamina internet?
La importancia del diseño sostenible en el desarrollo web
Sustainable Web Design de Tom Greenwood
Autor
Human. Focused on the digital transformation of society.
